ソーシャルボタンのカスタマイズに関してですが、基本的にそのままでもお使いいただけるのですが、Twitterでつぶやかれた際にTwitter投稿内に「@ユーザー名さんから」というのを入れる方法です。

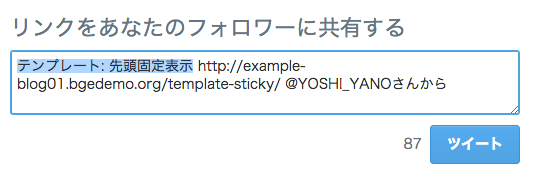
こんなやつ
アルバトロスでは投稿したユーザープロフィールにTwitterのURLを記入している場合、自動的に投稿者名が入るようになっています。
管理画面 > ユーザー
から編集したいユーザーのプロフィール画面を開き、連絡先情報の「Twitter」の入力欄にTwitterアカウントのURLを入力して保存するだけでOKです。

プログラムがで自動的に、https://twitter.com/ というのを削除して、ツイートボタンの@部分に挿入されるようになっています。
この機能を使うことで、複数のライターさんがいるメディアサイトなどの場合でも、個人のソーシャルアカウントを広めることが可能です。
ユーザー紹介にもリンクがはいる
ちなみにこのプロフィール欄のソーシャルのURLを入力した場合は、記事下の「この記事をかいた人」の部分でも表示されます。
TwitterアカウントのURLは必ずhttps://~~~と記入して下さい。http://~~~(sがない)や//:~~~などと省略して書くと、Twitterボタンがうまく作動しない可能性がございますのでご注意ください。
ユーザー毎ではなく、メディアのTwitterアカウントで統一したい場合
ユーザーごとではなく、全てのツイートボタンで表示するTwitterアカウントを統一したい場合はテンプレートファイルの編集が必要です。
編集が必要なファイルは2箇所
- parts_sns.php(コンテンツの下)
- parts_sns_short.php(記事タイトル直下)
ツイートボタンのコメントが書かれた箇所を探し、aタグ内部の下記のコードを探します。
<!--ツイートボタン-->
〜省略〜
<?php if(get_the_author_meta('twitter')) : ?><?php echo $tw_user ;?><?php endif ;?>
そしてこのコードを下記に置き換えることで全ての投稿で同じTwitterIDが入るようになります。
【ユーザー名(@なし)】の部分にTwitterアカウントを入れて下さい。
またTwitterユーザー名を入れたくない場合は上で紹介したコードを削除していただければ表示されなくなります。
&via=【ユーザー名(@なし)】